Как да вмъкнете хипервръзка в HTML към друга страница или обект

Да, без такива хипервръзки интернет не беше толкова удобно. Не, че лъжа. Той щеше да бъде не по лесен за навигация план. Мога ли да си представите интернет без тях? Аз лично не го правят.
За да научите как да се разпределят правилно косата в Photoshop, можете да прочетете в един от предишните си статии.
Е, добре. Добра теория. Сега стигаме до практикуват и да видим какво тагове и атрибути са отговорни за всички тези неща.

За отговори хиперлинк двойка тагове . но само по себе си не е нищо само по себе си не е. Той винаги идва във връзка с атрибута. И в този случай, ние трябва непрекъснато да се предпише най-HREF. Стойността на атрибут ние поставяме самата връзка до желания ресурс. И в съдържанието пишем текста, който трябва да се кликва (за работа в пресата). Вижте примера и мисля, че всичко, което разбирам.
Мисля, че много от вас знаят, че има вътрешни и външни връзки. Вътрешен изпълнени в същата директория, която е на сайта, както и външни връзки водят до някаква ресурси на трети страни. И сега аз ще ви как да се направи, както и тези, а други се покаже.
вътрешни преходи
Файл в същата папка
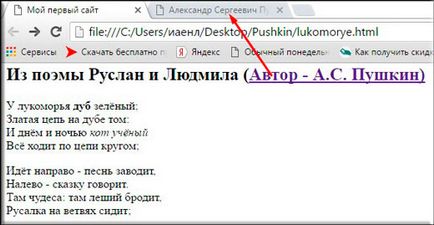
- Изтеглете архива с пример тук. С него ще работим. Вътре ще бъде два HTML документ и една папка, която ще се съхранява на снимката. И след като ние отворите документа с морския извита.
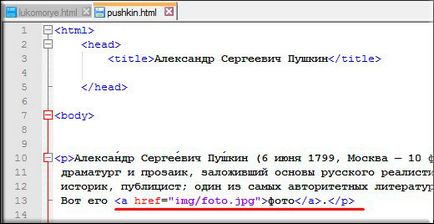
- Вие виждате, че на втория файл се нарича pushkin.htm л. Ето си бележка. Ние ще трябва да го точно сега. Сега, в текста преди думата AS Пушкин сложи етикет с HREF атрибут. Стойността на атрибут напише «pushkin.html». Е, след думата А.С. Пушкин близо таг .

- Сега запазете документа и работи във вашия браузър. Погледнете думата AS Пушкин. Виждате ли? Текст, се превърна в хипервръзка, ако щракнете върху него, а след това ние ще се кача на документ, който поръчахме, т.е. pushkin.html.

Но този преход ще работи, при условие че файла, който говорим, е в същата папка като файла, който се свърже. За други опции всичко малко по-различни.
File в друга папка
Ако трябва да се хвърлят връзка в профила същото място, но в друга папка, ще трябва да зададете пътя до файла в сравнение с документа, в който се намирате. Това е, нека да разгледаме същия този пример.
- Отворете файла в Notepad ++ pushkin.html
- Сега се намери думата картина и я увийте в тагове .
- И сега внимание! Стойността на атрибут определя пътя по отношение на редактирания файл, който е много pushkin.html. Вие ще трябва да се случи:
Това, което току-що сте направили? И сме направили следното: колкото по пътя към изображенията е в отделна папка IMG, която е в същата папка като pushkin.html на файла, след това стойността на атрибут ние трябва първо да напишете името на папката, а след това след наклонена черта (/) Пълното наименование на документа (в нашия случай снимки).

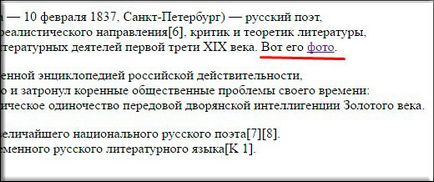
И сега да запазят и пуснат pushkin.html файл в браузъра. Ще откриете, че думата "снимка" бе подчертана в синьо и да стане кликване, което означава, че след като кликнете върху тази връзка, ние ще се кача на fofo.jpg файл, който се намира в папката на IMG.

Е? Всичко ясно? В такъв случай те питам, не се колебайте.
външни преходи
Тук стигаме до определена страница на даден сайт.

Откриване в нов прозорец
По подразбиране, когато щракнете върху връзката, документът се отваря в същия прозорец името на страницата си, т.е. щракне на вашата страница. И това не е добро. По-специално за популяризиране на проекти на съдържание или блогове се препоръчва да се направи така, че когато кликнете върху линка, документът се отваря в нов прозорец или раздел, без да затвори страницата си.
Това ще ни помогне да се насочите атрибут със стойност «_blank». Няма нищо сложно. Ти просто трябва да го поставете във вътрешността на отваряне маркер след стойността на HREF атрибут. Да вземем преминаването от lukomorye.html файл, където сме направили връзка към тази страница pushkin.html, само че сега предписват същия този атрибут. Тя трябва да изглежда така:
Ами тук всичко е ясно. Сега, когато кликнете върху съдържанието на желаната страница ще се отвори в нов прозорец. Това нещо е много полезно, защото, ако не е написано, потребителят просто да си отида от страницата си. И в никакъв случай той ще остане на него, но ако той не е особено го затворите. Опитайте се да го направите сами, просто правя всичките им дръжки глоба. Не е нужно да копирате и поставяте.

С уважение, Дмитрий Костин.