Какво е урока на сайта новак уебмастъра

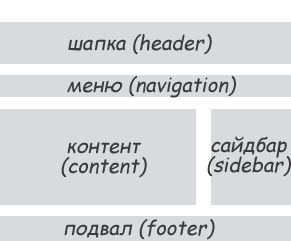
хедър на сайта - хедър
Това е последвано от навигационно устройство - от менюто на сайта. В менюто са разположени страницата секции. Меню може да се намира под шапка, и най-отгоре. Менюто е от няколко вида - хоризонтални и вертикални. Вертикална се намира в страничната лента. И също така има един прост падащото меню. Падащо меню означава, че когато се движите или да кликнете върху един от елементите на менюто ще бъде издадена допълнително подменю (подменю). Прилагане меню по няколко начина - да направи чист HTML / CSS, но можете да използвате Java Script използване на JQuery библиотеката. Това ще позволи да се налагат различни ефекти, превръщайки гладка и т.н.
Отляво или отдясно е колона, наречена "Sidebar» ( «лента»). Той обикновено се поставя допълнителна лента, информация за контакти, събития, новини, банери, като цяло, всичко, което трябва да бъде постоянно на посетителя да се види. "Джаджи" се използват в някои системи за управление на съдържанието. Това са отделни модули, всеки от които изпълнява своята функция. Добавяне и изберете някои от тези джаджи, можете да създадете един интерактивен и лесен за употреба лента за вашия сайт. Основното нещо е да не се прекалява, ако сайтът Ви е с много страници, тогава няма смисъл да се дублира в главното меню. Можете да добавите банер, което отразява накратко темата на една от статиите на сайта, да търсите и информация за контакти, можете да поставите формата за поръчка. Ако сайтът Ви има много страници, трябва да помислите внимателно и да използвате навигация подменюто за лесно извличане на информация на сайта.
Блокиране на основното съдържание - съдържание
Сутерен - долния
И тъй като на страниците на сайта могат да бъдат разделени в колонен един, два или три, или четири колонен. Всяка колона - това е отделно място за даден блок. Така например, на сайта на 3 колони. Това означава, че в ляво можем да бъдем в страничната лента с новини, нали лента с акциите, а в средата е основната област съдържание.
А знаеш ли какво е в сайта.