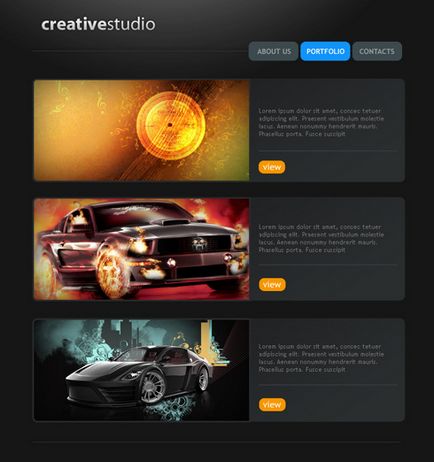
Начертайте шаблон за сайта на Creative Studio
В този подробен урок ще се научите как да се направи впечатляващ сайт за творческо студио.
Започнете вашата работа чрез създаване на нов файл 845 х 900 пиксела и 72 DPI. Изберете инструмент и след това попълнете документа с # 151616

Сега ще се опитаме да създадете ефекта на светлината на върха на нашия шаблон.
Вземете инструмента правоъгълник в формите на режимите.
Stretch това, както е показано по-долу:

Определете този параметър слой Fill (Напълнете) 0%
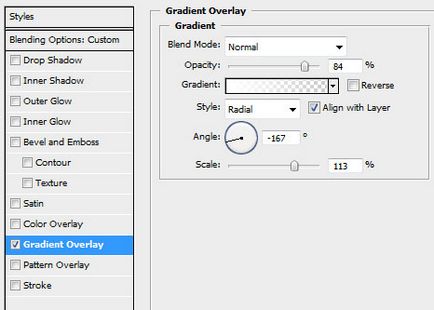
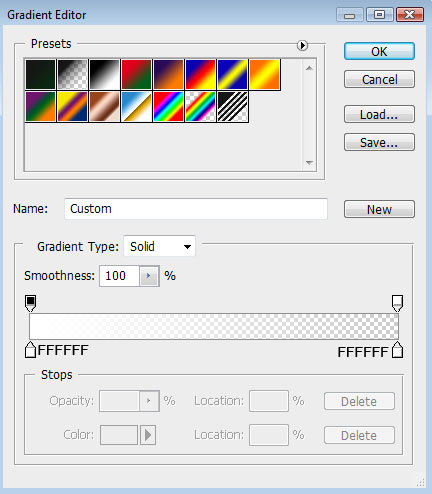
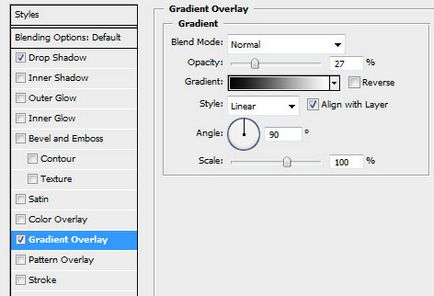
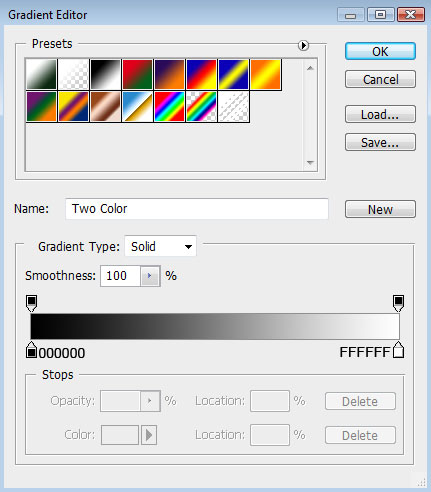
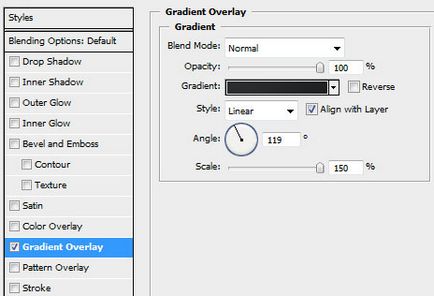
Сега тази цифра се отнася стил слой "Gradient Overlay"


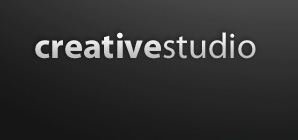
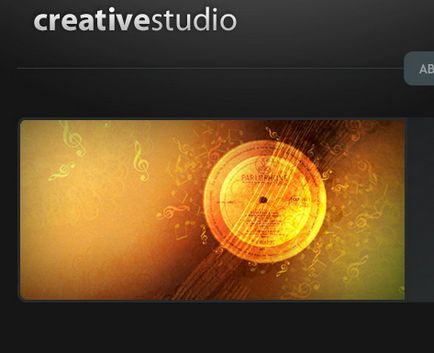
Вижте какво се случи! На върха на нашия документ се появи меко осветление.

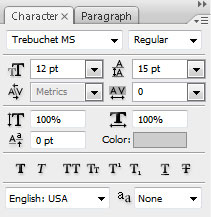
Изберете инструмента Текст, задайте следните опции и напишете името на вашия сайт.
настройки, използвани за думата CREATIVE:

настройки, използвани за думата Студио:


За текста, се прилагат следните стилове слой.




С помощта на инструмента, начертайте тънка хоризонтална линия, цвят # 323537

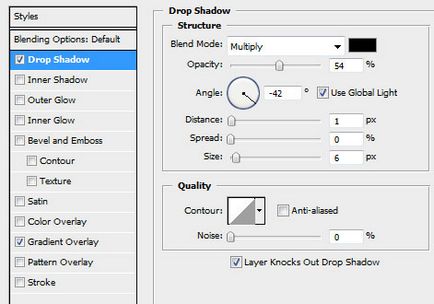
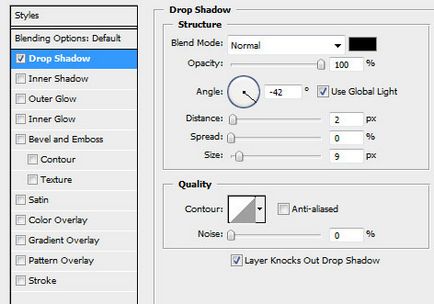
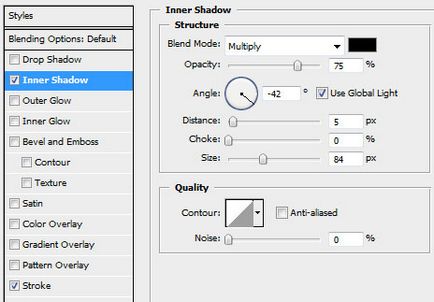
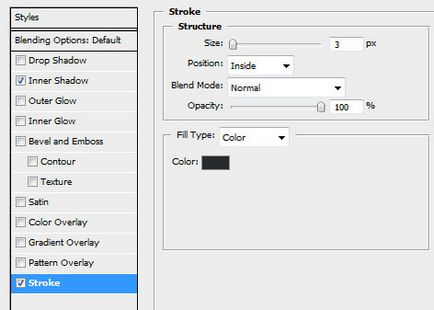
Нанесете слой стил "Shadow":


Направете копие на слоя с линията (Ctrl + J) и го поставете в долната част на документа:

Това е време да се създаде навигационните бутони на cheder нашия шаблон.
Изберете радиус инструмент ъгъл настроен на 10 пиксела. Начертайте първия бутон, цвета, определен за нея на # 3D4A4E

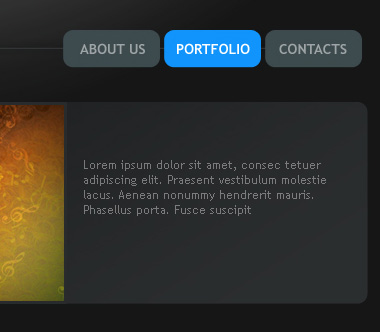
бутон Дублиране на два пъти. Поставете ги, както е показано на фигурата. За централния бутон, за да промените цвета на # 1194FC

Напишете имената на бутоните. Там са използвани следните параметри:

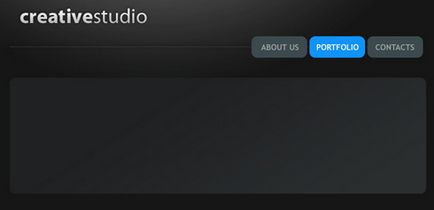
Ние се пристъпи към основната част. С инструмента се направи голям сив правоъгълник, закръгляването 10 пиксела

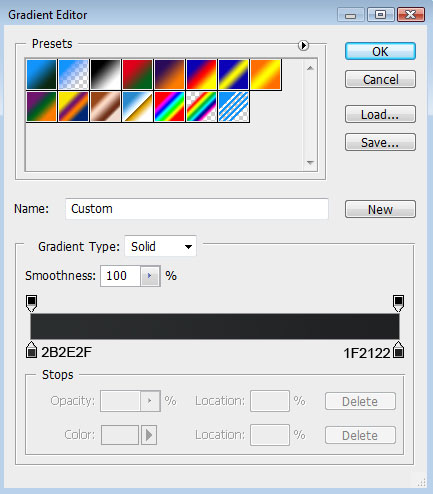
Нанесете слой стил "Gradient Overlay":



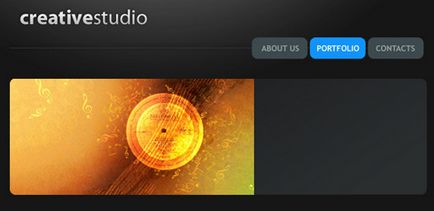
На панела е създаден, за да бъде първият снимката.
За да преместите изображението на този документ, Ctrl + бутон върху слоя с контакта, за да премине с пласт в картината, натиснете Ctrl + Shift + I, за да обърнете селекцията и Delete, за да премахнете ненужните части от изображението.




От дясната страна на картината, въведете текста в този урок ние използвахме следните параметри:


Прекарайте цвят линия # 363A3C където текстът свършва.

Под линия, ние ще публикуваме по-бутон "Преглед".
Отново вземете цвят # F79700. закръгляване 10 пиксела

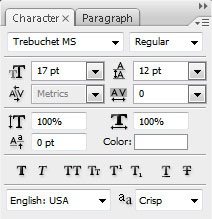
Параметрите за текста на бутона:


Маркирайте палитра във всички слоеве, които принадлежат на първия контакт - сив правоъгълник, снимка, текст, ред и бутон. Натиснете Ctrl + G. да се слеят всички слоеве в един оркестър.
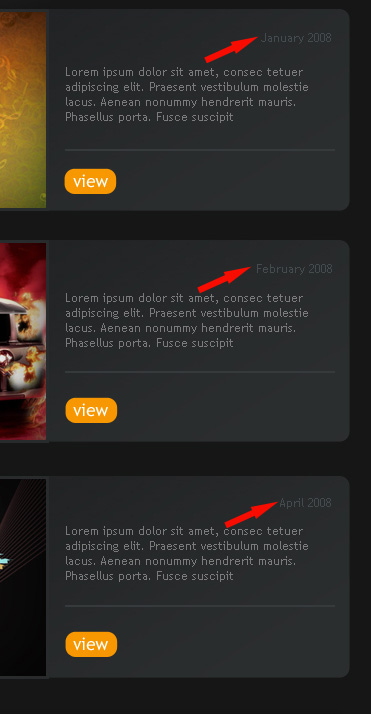
Дублиране на тази група 2 пъти. Да не се бърка веднага дайте на всяка група неговото име. Поставете нов контакт, както е показано по-долу.

На всяка дата на цокъл пиши:


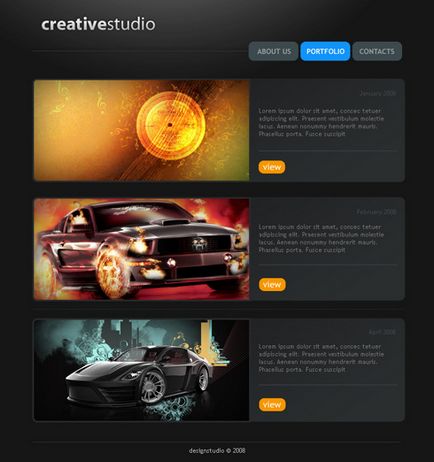
Сега погледнете на фигурата ви! Стилен и креативни!

Добавки:
23292
абонати:
70 000+
Потребителят опит:
327978
Нашите други проекти:
регистрация
Регистрирайте по пощата